ISL’s logo change: cliché avoidance, excessive abstraction and some alternatives
At the start of this academic year (2019-2020) the International School of Lausanne changed its school logo. Plenty of students have made fun of this change, me included. (Oh the fun of high school student group chats.) However, I believe there is merit in examining the perspective of the other side.
First we might examine the criticisms of the old logo. In his blog post1 Hervé Peitrequin, says the old logo is “falling for the clichés of the international schools”.
How might one consider this logo to be cliché?

1) It’s a shield emblem. Shield emblems have an ancient history, originating from the painting of battlefield shields to represent the army wielding them.2 From the 13th century onwards, it became common for these shields to become incorporated into the central coat of arms of royalty,3 hence the design of shields at the time was perpetuated in the symbols of nation states. Nowadays it continues to be used in design, often to contribute such attributes as “stability, protection, longevity, tradition, masculinity [huh], solidity”, including by many universities and colleges as well as corporations.4 This likely runs contrary to the message of the school, if they are trying to convey themselves as progressive, because it frames them as a traditional educational institution. This is likely a key factor in the “bustle and buzz of the school [not being] reflected in how we present ourselves online”. 5

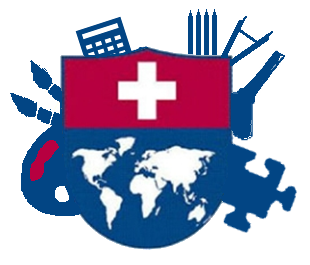
2) The colours. Red, blue and white are a classic combination (think world flags). In fact these colours actually originate from the UK, US and Swiss flags, as can be seen in the old logo (upper right).5 It is thus understandable that ISL would want to move away from this remnant of its history as a UK and US-centric school. Finally, as Mr Cairns pointed out, the colours used are common which may impair differentiation from other schools.5
3) The logo uses a Mercator projection map, which is famous for being skewed to show the countries near the poles as larger than those near the equator in order to preserve the proportional shapes of nations. In reality, no flat map can represent the world without bias.
4) By self-defining by geography, the logo draws focus towards the geographical and physical existence of the school and not the community of people which defines a school.
So what does the new logo do differently?

Most prominent is the change in the core symbolism of the logo, as the lines now directly represent the community at its different layers: students, parents and staff. Additionally, the logo deviates from the profile shapes classically used in logos, instead adopting its own cut rectangular profile. This profile is quite interesting in its lack of a delimited boundary, linking it to the surrounding background. The logo is also arguably more elegant in its design, as it allows for a variety of size and colour variations and better presents the name of the school in the text version, no longer justifying the text and excessively stretching out “Lausanne”.
But then why do so many people dislike the new logo so much?
First the old logo is familiar to the while the new one isn’t. This creates a difficulty in displacing our pre-existing association between ISL and the old logo. Ultimately the purpose of a logo is to form associations, both with the organisation it represents and with certain qualities of that organisation that the designer wants to convey. Creating an association with the new logo is much easier for someone new to the school, as they don’t have to first displace their old association. I’m sure that there will be students in the future who feel that the new logo represents their school and who’ll be as surprised by our logo as we are by the three-flag shield.
However, I believe the larger failure of this logo lies in its use of abstraction. After reading about how the logo represents the different strata of the community, I can see how the logo could be a series of hands, perhaps striving together towards a higher goal or forming a huddle for a team chant, as a sports team would before a game. The issue is that this representation is much too abstract, we don’t see lines and automatically think, “ah, of course, those must be people”. So instead we search in our memories for something that looks like the logo, to understand what it means. Of course the fastest association is the sun, after all we all learnt to draw sun rays in kindergarten.
The failure of the design team lies in focusing on the details, instead of the big picture. Yes, the old logo is imperfect, it doesn’t look nice on yellow paper (who on earth uses yellow paper anyways?). Yes, it plays into cultural biases and one creative student can point out the flaws of the Mercator projection. But meaning in a logo is not created by the logo. A series of lines and colours on a page by itself has no meaning. The meaning originates from the shared cultural context of the designer and the audience. The most fundamental test of a logo is to take it to someone and say: what does this make you think of? Here instead the designers have rationalised a new meaning for their logo, trying to operate outside of that cultural context, which is impossible. It’s a big red flag when they explain what the new logo represents in a blog post, as the meaning should be evident.
This can be compared to the old logo, where the meaning is evident, an established organisation (shield), operating in Switzerland (flag), which is internationally minded (map). Of course the logo is limited by operating inside established cultural symbols and must accept the baggage of secondary associations like traditional values and a biased map, but it is a safe choice, as the designers can be sure of the primary association that will be formed. I support making ambitious and uncertain choices, but in this case the logo’s interpretation is too malleable, too likely to be seen as something other than the intended meaning.
Another large failure is rooted in the lack of chosen colour. Mr Cairns criticised the fact that ISL used the same red, blue and white colours as so many other schools.5 What he missed is that these schools do this precisely because theses colours are so common. The colours red, blue and white are so integrally associated with authority in English culture (just look at the flags of common wealth nations), thus by using them, an institution immediately appears more established. There are good reasons for ISL to want to deviate from these colours in favour of a more international mindset. However, the choice to adopt no colour scheme as a replacement is impressively naive. It might work well for your website template, but colours convey meaning, hence a lack a colour conveys a lack of meaning, quickly interpreted as a lack of sense of purpose at ISL.
A similar problem arises with the lack of boundary delimitation, as once the text is removed the logo seems unclear, there is no idea, not even a geometric shape, for the audience to focus on. The eyes are not effectively drawn to anything on the design. On the old logo the eyes would immediately be drawn to the cross on the Swiss flag and the point in the centre of the shield. This again makes the logo seem uninteresting and unmemorable.
The school certainly doesn’t want to be seen as a bureaucratic, uninteresting, unmemorable sun temple, yet this seems to be the response many people give to the new logo.
What could they have done differently?
For starters, using a bit of colour improves things a lot. Since the original designers were so intent on having the different colours of the different versions of the logo represent “the variety of people at ISL,”1 let’s use colours to represent diversity in the most recognisable and cliché way possible, race and sexual identity. (To be clear I despise the reduction of diversity to only these factors, it’s just culture doesn’t exactly have an associated colour pallet and I’m being lazy.)



These are far from perfect, but they’re already much better.
Conclusion
Overall the key lesson here is the difference between clichés and conventions. Clichés occur when when conventions become overused to the point of becoming irritating or absurd. Conventions on the other hand are a key part of how logo design (and any other artistic field) communicates. Without them, it is impossible to predict how an audience will respond to what they see. While it might be fine for artists to experiment with and challenge our perceptions, it is not prudent to do so with a school’s brand image without some grounding it the familiar. Avoiding conventions might be a sure fire way to avoid clichés, but it is also an infallible source of unintended messages.
References
Fair use notice
All original ISL logos (first three images) are trademarks of the International School of Lausanne (http://www.isl.ch) reproduced here for the purposes of journalistic commentary (exception under fair use). The modified versions of these logos are produced by myself for the purposes of journalistic commentary and may not be reproduced other than for journalistic or other fair use purposes.
-
Peitrequin, H. Say hello to our new logo. International School of Lausanne (2019). Available at: https://www.isl.ch/say-hello-to-our-new-logo/. (Accessed: 1st September 2019) ↩ ↩2
-
Shield. Wikipedia (2019). ↩
-
Escutcheon (heraldry). Wikipedia (2019). ↩
-
Pettengill, B. Logo Design 101: The Coat of Arms, Crest and Shield. (2013). Available at: https://www.marketing-partners.com/conversations2/logo-design-101-the-coat-of-arms-crest-and-shield. (Accessed: 1st September 2019) ↩
-
The journey of our visual identity. International School of Lausanne (2019). Available at: https://www.isl.ch/the-journey-of-our-visual-identity/. (Accessed: 1st September 2019) ↩ ↩2 ↩3